Speed up sign-off & manage feedback
Chromatic helps you review work with developers, designers, and product managers. Your team can add and manage UI feedback in a shared workspace. Synchronizes with your CI workflow.




















UI Review is like code review, but for UI
In tools like GitHub, GitLab, and Bitbucket, you assign other developers to review the code for a pull request. Chromatic complements this workflow by enabling you to assign designers, product managers, and other stakeholders to review visual changes in that pull request.



“Time is money and Chromatic saves us at least 24 hours of manual review time every month.”

How it works
Chromatic's superpower is knowing exactly which pieces of the UI have changed anywhere in your project.
Open a pull request
Open a pull or merge request in your Git provider and Chromatic will automatically create a corresponding UI Review.










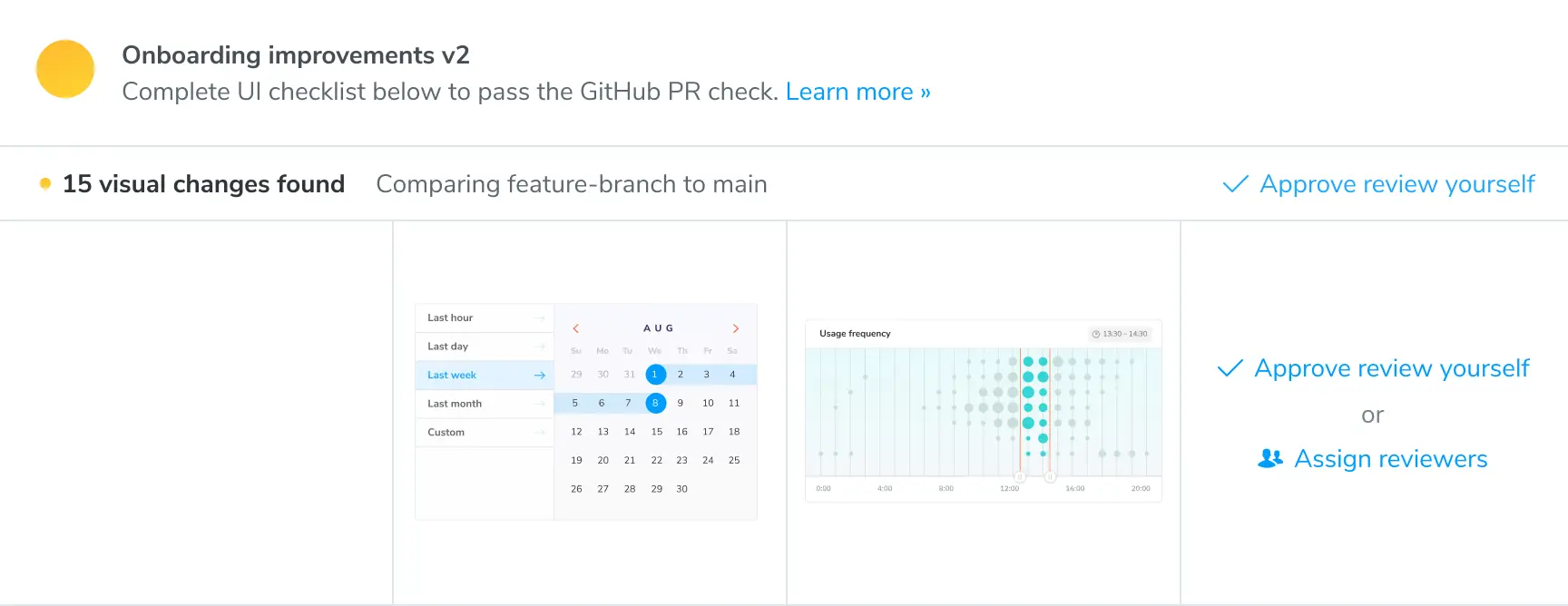
Detect UI changes
Chromatic generates a visual changeset for pull requests by comparing the UI between your branch and the base branch. This speeds up review because reviewers know exactly what pieces of UI have changed and how.
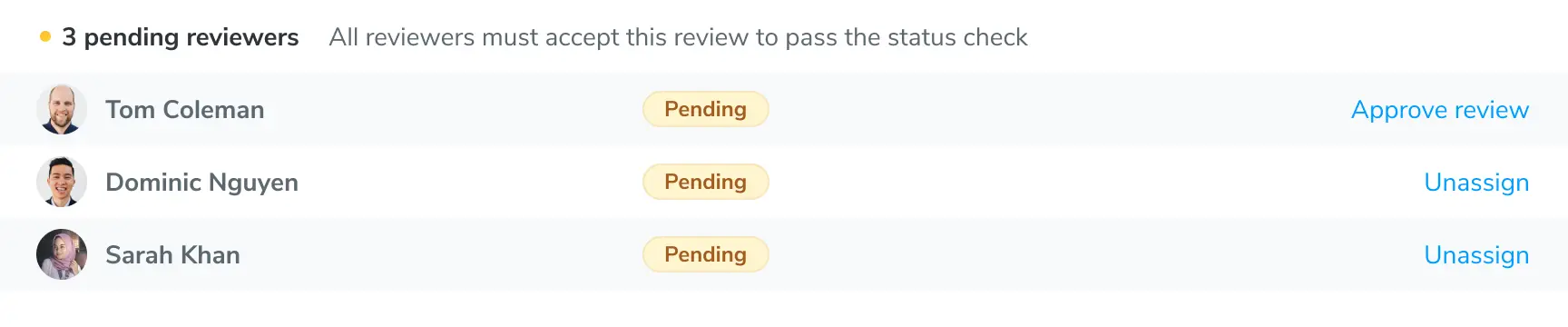
Assign reviewers
Assign teammates for feedback. Bring along designers, product managers, and other stakeholders to refine the UI together.
Discuss the details
Reviewers start a discussion to request updates. Discussions are organized in threads and attached to the specific UI that needs to change. Resolve discussions to show that the feedback was heard.
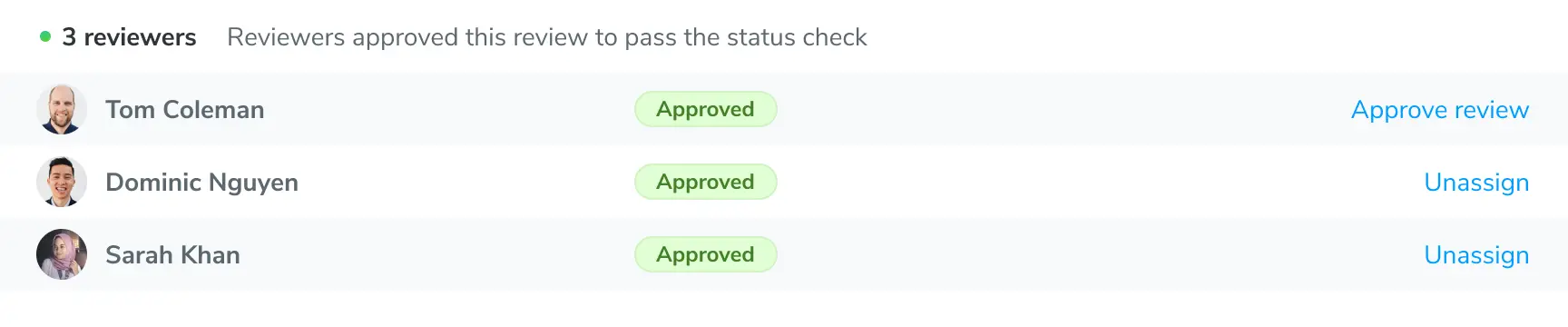
Track everyone's feedback
Chromatic gathers all change requests and sign-offs from your team into one checklist. Each item needs to be resolved in order for the UI Review to pass.
Merge with confidence
When UI Review "passes", the corresponding CI check will also pass. This is a sign to your team that the PR nails the specifications - merge with confidence.
“Chromatic made it possible to include designers in the review flow during development of the actual components.”

Frequently asked questions
“Our product team loves Chromatic. It's truly helped kickstart a better relationship between designers and developers.”
