

What’s the best place to deploy Storybook?
If you’re looking for how to deploy Storybook, you’ve probably encountered a lot of options.
There are countless choices from any number of hosting services and cloud storage providers. It’s time-consuming to figure out best practices for deploying Storybook. We researched techniques from the Storybook community to make your decision easier.
This article gives you an overview of popular ways to deploy Storybook based on our own experiences as Storybook maintainers. It includes features, workflows, and pricing.

Why do teams deploy Storybook?
Before we begin, let’s first look at why folks deploy Storybook. We surveyed four frontend teams and the Storybook community-at-large. Along the way, we learned that professional UI developers have countless stakeholders from design to product to QA. Everyone must work together to ship production UIs.
But gathering feedback and getting sign off can be tough. Teammates reference outdated artifacts and take static screenshots of interactive UI. You get bombarded with endless change requests in task managers and chat. It’s pandemonium.
Developers deploy Storybook as a universal reference point for discussion. This ensures stakeholders always refer to the same UI implementation and version. Teammates can review UI without touching code or maintaining a local dev environment. What's more, you iterate faster because you're getting precise feedback early and often.
"Deploying Storybook each PR makes visual review easier and helps product owners think in components." – Norbert de Langen, Storybook core maintainer
Website vs component library
Most deployment services specialize in hosting websites and assets. They’re perfect for apps, marketing pages, and blogs. But when you use Storybook, you’re actually building something different: UI components.
The use case for deploying a website is distinct from deploying a component library. With websites, teams review the “whole” user experience. Whereas with component libraries, teams review discrete UI pieces in finer detail. Reviewing at the component level increases feedback precision. Which, in turn, prevents wasting time due to miscommunication.
Popular services designed for website hosting aren’t optimized for UI components. S3, GCP, and Digital Ocean offer inexpensive cloud storage, but can be a pain for frontend developers to glue together. Heroku, Vercel, and Netlify, give you automated deploy previews, but lack workflows for UI components.

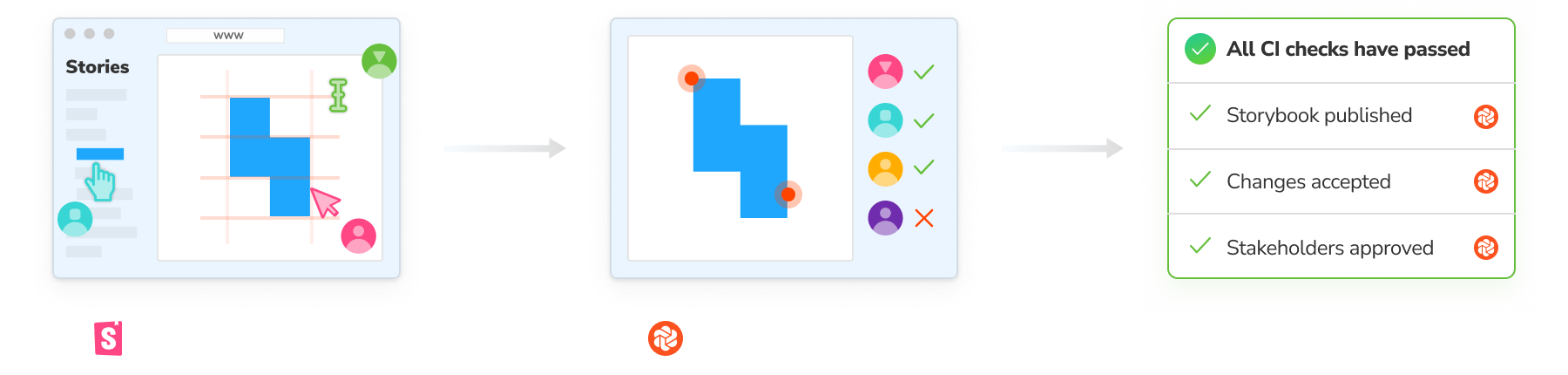
We built Chromatic to deploy and manage component libraries and design systems. It deploys your Storybook to a secure workspace in the cloud. Then extracts, indexes, and versions every component. Using this component index, you get CI-powered workflows for gathering team feedback and UI testing.
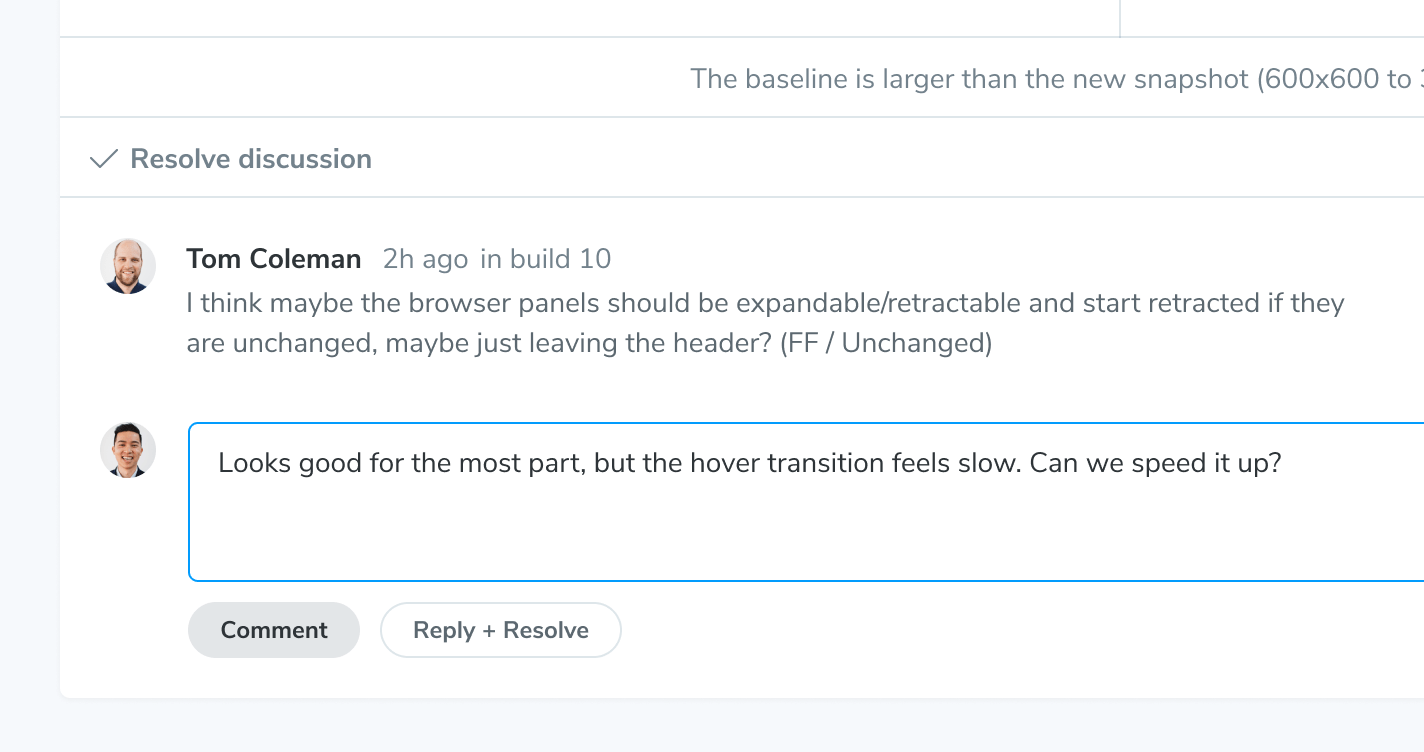
Chromatic shows you relevant UI changes between branches/commits. Your team can comment and assign reviewers in our webapp. This all happens in a shared workspace, so you can be certain that everyone is on the same page.

Integrations with CI and Git
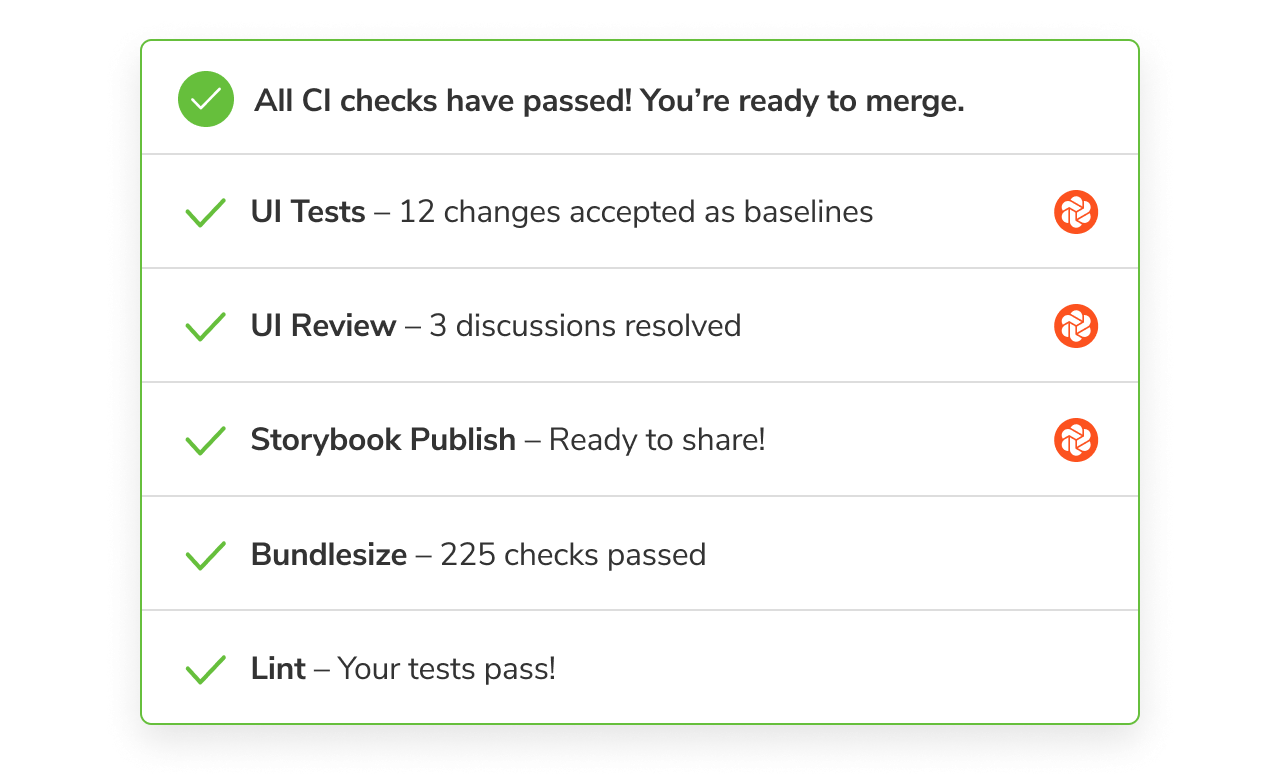
Chromatic integrates into your CI pipeline and Git tools. Whenever you push code, Chromatic deploys Storybook to a secure CDN. It reports the status to your CI tool so you can orchestrate more automations and also adds a PR badge in your Git tool.
Stakeholders get a handy URL to the Chromatic webapp where they can review the latest UI implementation. No pulling code, fussing with dependencies, or managing a local environment.

Purpose-built for frontend teams
Shipping UIs takes a team. Developers, designers, and product managers must collaborate to create engaging experiences. But balancing everyones opinions is tricky.
There are plenty of generic tools for collaboration (Slack, Zoom, email) and task management (Jira, Asana, GitHub Issues). But none focus on the needs of frontend developers. It's easy to spend more time managing team feedback than building new features.
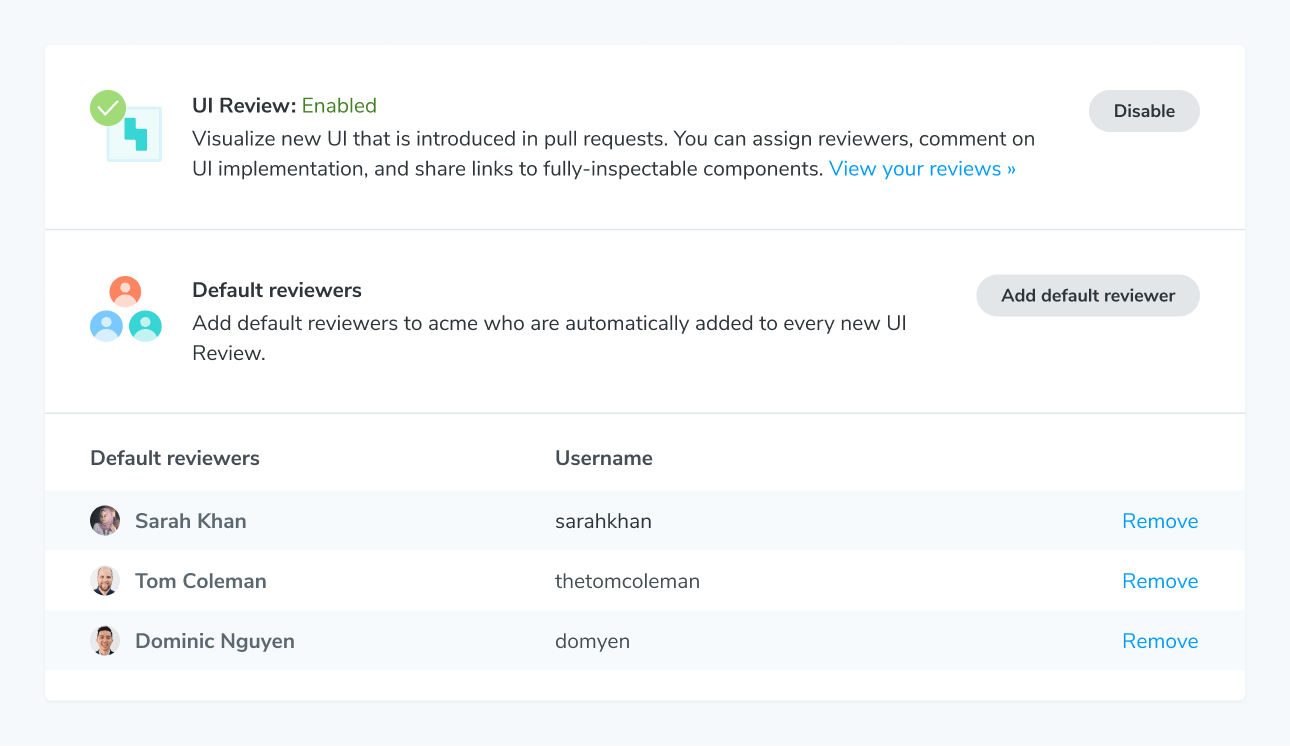
Chromatic is for UI development teams. Everyone can take part in the UI review process by going to a shared online workspace. Leave comments, assign reviewers, and track implementation progress. Every activity lives in one place so developers know exactly what tasks remain to ship UIs. When you’re ready to merge, the process is painless.

Help your team find and reuse your components
Large component libraries often encounter scaling challenges. For instance, duplication, searchability, and documentation... or lack thereof. Questions arise: “where was this used?”, “does this already exist?”, and “what did it used to look like?”
Typical deployment solutions don’t solve this problem. It's not their job to help you understand component history, UI changes, or interdependencies.
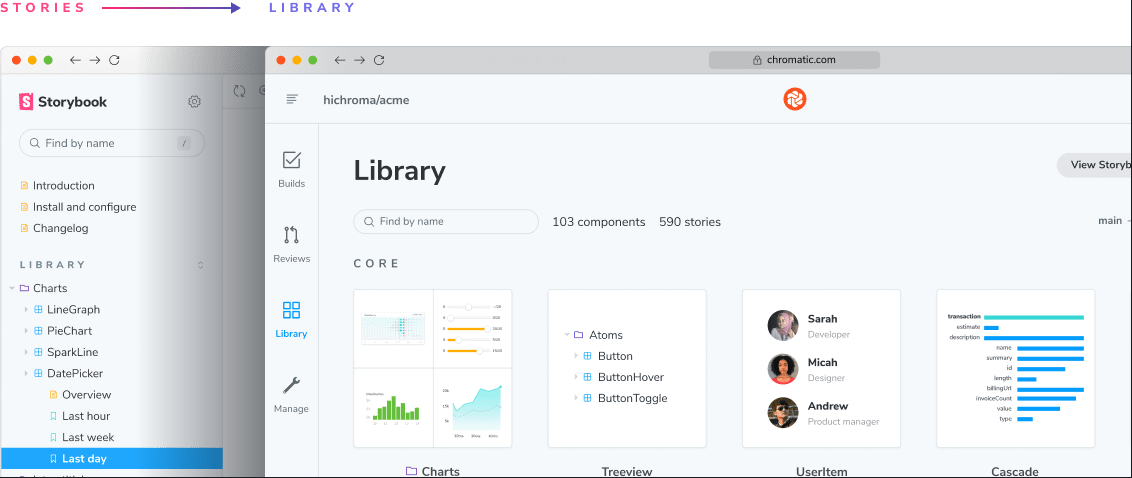
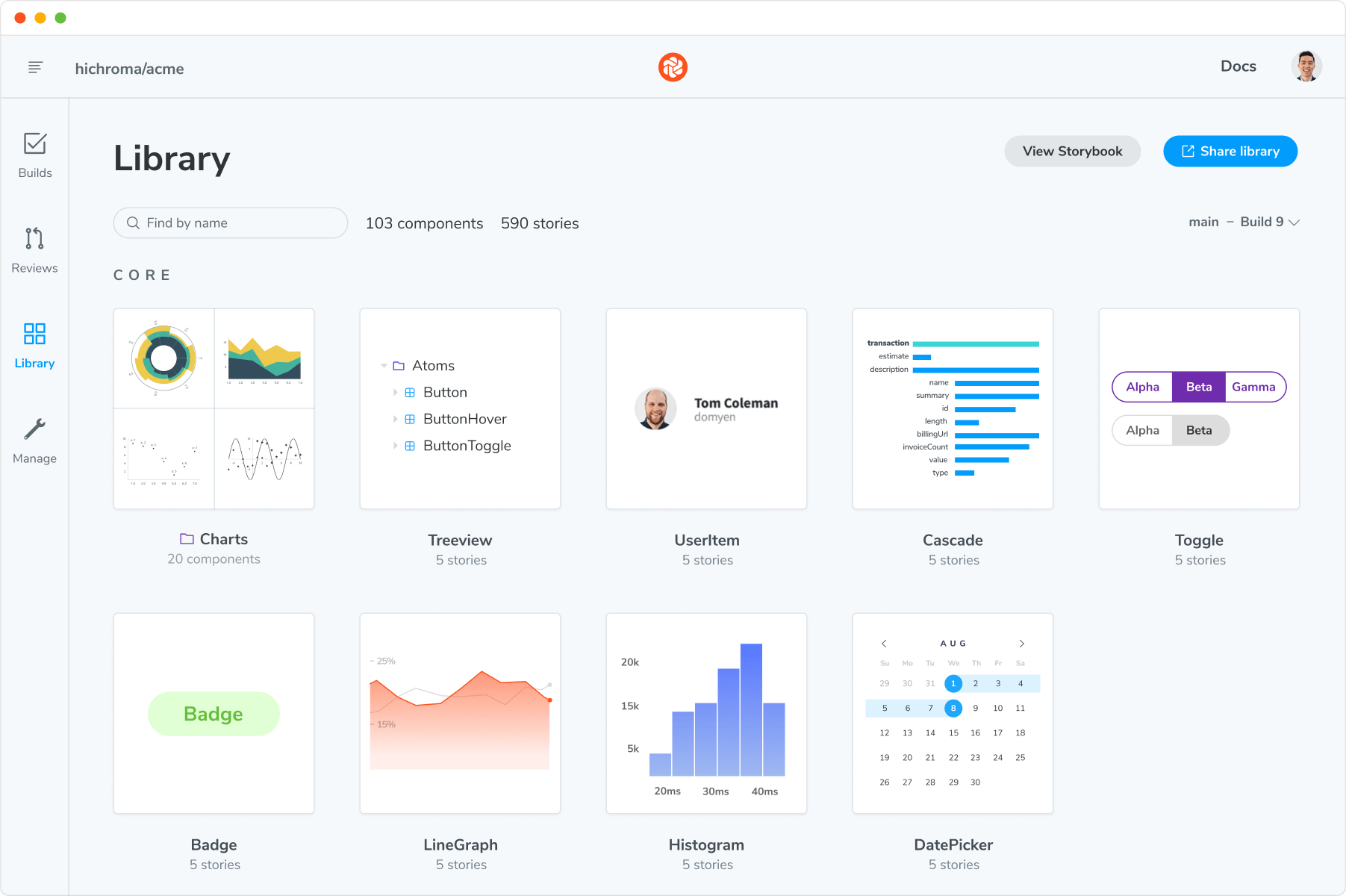
Chromatic extracts your components from Storybook and generates a searchable UI library that tracks components across branches and commits. This allows your team to see how components evolve over time and browse existing work to reuse.

Share privately with stakeholders and clients
Leading companies have robust security policies. That means frontend teams need secure and private methods to collaborate on works in progress. But granting access for collaborators (technical and non-technical) isn’t easy.
From our research, developers typically have two unenviable choices. They either skirt the security policy and deploy Storybook to a publicly accessible URL, or invest a bunch of time into building access control themselves. The former optimizes for developer experience; the latter for security.
What if you could have a hassle-free developer experience and adhere to best security practices? Chromatic’s secure workspace syncs permissions with your version control service (GitHub, Bitbucket, GitLab). It deploys Storybook to a private URL accessible only to your team or invitees.
Ways to deploy your Storybook
Every service mentioned above can deploy your Storybook. So which deployment method is best for your frontend team? Here's a quick breakdown of the options.
| Chromatic (by Storybook maintainers) | Heroku, Netlify, Vercel, Surge | S3, GCP, Digital Ocean | |
|---|---|---|---|
| Made for Storybook | ✅ Yes | No | No |
| Comment on stories | ✅ Yes | No | No |
| Assign reviewers | ✅ Yes | No | No |
| Component history and versions | ✅ Yes | No | No |
| Access control syncing | ✅ Yes | It depends | No |
| Integration | ✅ Frequent updates from Storybook core maintainers | You maintain | You maintain |
| CDN | ✅ Yes | Yes | It depends |
| Publish Storybook on commit | ✅ Yes | Yes | It depends |
| Git workflow support | ✅ Yes | Yes | No |
| Price | ✅ Free forever | It depends | It depends |
Which should you choose?
What’s right for your team depends on team size and workflow. Professional teams with diverse stakeholders need tools for feedback, discussion, record-keeping, and UI documentation.
Chromatic is the best Storybook deployment service for most frontend teams. It includes a suite of automated collaboration tools that help developers ship UIs faster. Seamless integrations with Storybook, continuous integration services, and Git mean you’ll spend less time on operations. Plus, it’s free so you have nothing to lose.
Solo developers or seed-stage startups with fewer than 3 people, likely don't need to deploy Storybook. Small teams have less communication overhead. Adding another collaboration tool can be a drag on productivity.
"Deploying to Chromatic is a no brainer. Host your components with testing and collaboration tools out of the box." –Michael Shilman, Storybook core maintainer
What’s your maintenance budget?
Many deployment services are free for limited usage. But you still have to consider the cost of ongoing infrastructure maintenance. Adding services introduces new points of failure that can block your workflow.
With Chromatic, a team of dedicated Storybook experts maintains the service and integration. That reduces your operational risk.
Ready to try Chromatic?
There are a lot of considerations when figuring out how to deploy Storybook. We hope this guide helps you understand the tradeoffs so that you can find the best tool for your use case.
If you use Storybook to build production UIs, Chromatic is for you. Install the addon and deploy your Storybook to a secure workspace in minutes. Free to deploy. No credit card required. Sign up now.